Mehr Conversion mit dem richtigen Einsatz Ihrer Call-to-Action Buttons (CTA)
Sie wollen, dass die Besucher Ihrer Webseite eine bestimmte Handlung vornehmen (konvertieren): Sie sollen kaufen, testen, Termine vereinbaren oder sich weiter informieren. Die Positionierung und Gestaltung von Schalflächen (CTA-Buttons) ist für die Conversion von entscheidender Bedeutung. Call-to-Action auf Wikipedia
In diesem Blog finden Sie Praxisbeispiele und eine ausführliche Beschreibung, wie Ihre CTA-Buttons in Zukunft noch besser konvertieren.
Zusammenfassung - die 4 wichtigsten "Take-aways" zur CTA-Optimierung
1. Die richtige Platzierung und Gestaltung von CTA's ist entscheidend für die Conversion auf einer Webseite.
2. In der Regel sollte der CTA ganz zuoberst und prominent auf der Webseite platziert werden.
3. Intelligente, also aktionsgesteuerte Pop-ups können eine gute Alternative zu den statischen CTA-Buttons sein.
4. Ausprobieren geht über studieren... Finden Sie mit A/B-Test und User-Monitoring faktenbasiert heraus, welches Seitendesign erfolgreicher ist.
Die Positionierung des CTA ist entscheidend
"Above the fold" und "below the fold" sind Ausdrücke, die ursprünglich von den Printmedien stammen. "Above the fold" ist alles, was man z. B. bei einer zusammengefalteten Zeitung sehen kann, also was über dem Falz liegt. Bei einer Webseite nennt man alles, was der Besucher beim Öffnen der Webseite ohne zu scrollen sehen kann "above the fold". Das heisst aber nicht, dass man den CTA-Button nur einfach vorne und above the fold platzieren kann und der Erfolg damit sichergestellt ist. Wir empfehlen das aber oft und machen das auch auf unserer Webseite so: www.multi-concept.ch
Auf unserer Webseite www.multi-concept.ch haben wir ein kostenloses Sofort-Angebot platziert. Eine Cloud-Software für mobiles Arbeiten und Home-Office: Dokumentenerstellung und -management, Zusammenarbeit und Online-Meetings
Wie bei fast allen Elementen auf einer Unternehmenswebseite, ist die Kunst der Platzierung etwas nuancierter. Sie sollten die Besucherpsychologie und Nutzerwahrnehmung berücksichtigen, die Customer-Journey steuern und das Navigieren möglichst einfach machen. Vergleichen Sie es mit einem Verkaufsgespräch von Mensch zu Mensch. Diese Gespräche fangen üblicherweise auch nicht direkt mit der Aufforderung zum Kauf an, ABER oft zeigen wir etwas, bieten etwas zum Ausprobieren an, geben zusätzliche Informationen...
Hier sind unsere Empfehlungen zur Platzierung von CTA-Buttons
Positionieren Sie Ihre CTA am Wunschpunkt Ihrer Interessenten. Laut einer 2010 durchgeführten Studie, verbringen Web-Benutzer etwa 80 % ihrer Zeit "above the fold". Als Reaktion auf diese Studie hat eine grosse Zahl von Konvertierungsprofis empfohlen, CTA-Buttons auf allen Seiten über dem Falz zu platzieren.
Es ist sinnvoll, ein CTA-Button oberhalb des Falzes auf einer Seite zu platzieren, deren Produkt oder Dienstleistung einfach und vertraut ist... oder kostenlos! Das bedeutet, dass entweder Ihre Nutzer bereits wissen müssen, welchen Wert sie erhalten, wenn sie aktiv werden oder es handelt sich um ein kostenloses Angebot, für das sie keine finanziellen Risiken eingehen müssen.
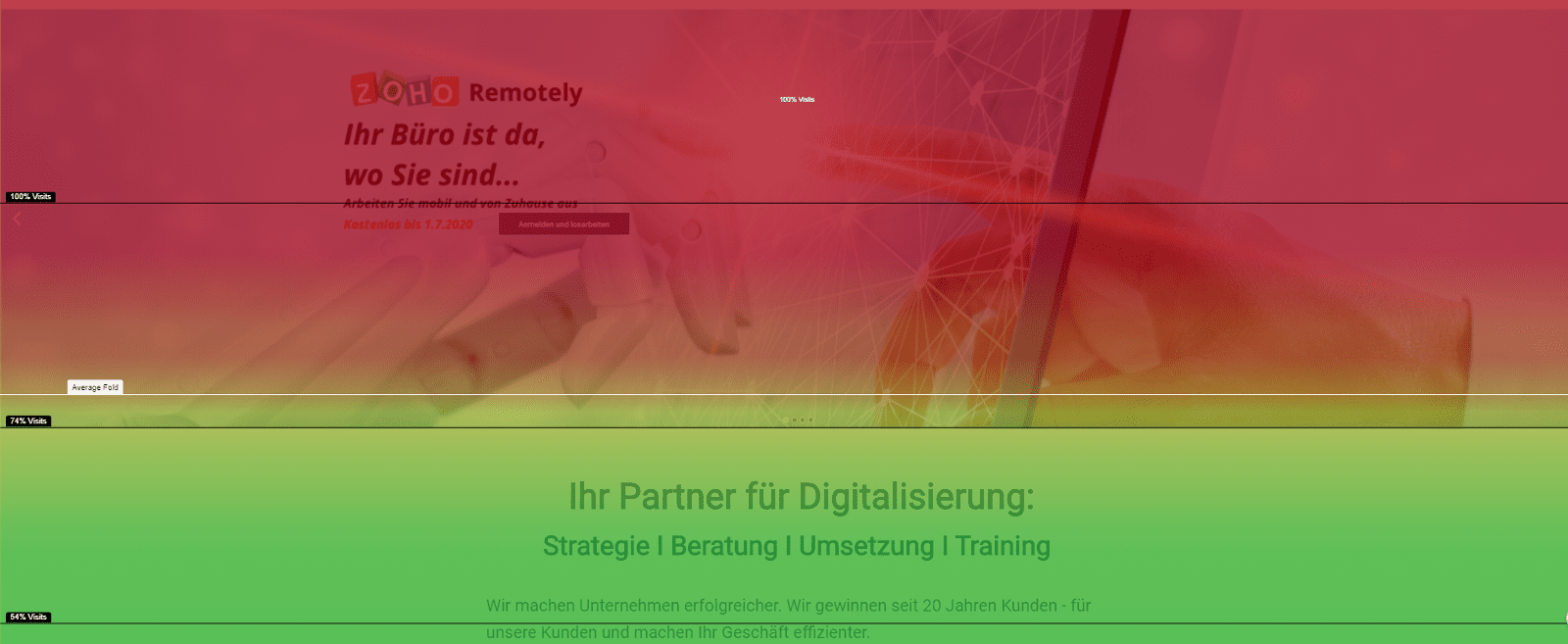
Heat map der Multi-Concept GmbH Startseite: rot = heiss/viele Ansichten und je dunkler die Farbe wird, desto weniger Besucher haben dahin gescrollt.. Mit mehr Text, kann die Verweildauer steigen. Messen können wir das mit ZOHO Pagesense, was natürlich sehr genaue Informationen über das Besucherverhalten auf der Webseite gibt.
Die obige Darstellung zeigt die sog. "Heat map" unserer Startseite. Zuoberst das Gratisangebot mit dem CTA-Button. Die Ansichtsquote ist 100 %, die Verweildauer relativ kurz, weil vom Besucher sofort verstanden wird: Interessiert mich das Angebot/Thema oder interessiert es mich nicht. Rund 78 % der Besucher scrollen weiter nach unten.
Den CTA-Button nur "above the fold" zu platzieren, berücksichtigt aber zwei wichtige Dinge nicht:
1. Wir haben nicht mehr das Jahr 2010. Auch wir Menschen haben uns im Zuge der Entwicklung des Internets weiterentwickelt und da wir uns an unsere mobilen Geräte gewöhnt haben, ist das Scrollen praktisch zur zweiten Natur geworden - allerdings nur wenn uns gefällt, was wir above the fold sehen!
2. Die Psychologie eines Besuchers, der versucht, ein komplexeres Produkt oder eine Dienstleistung zu verstehen, wird dabei nicht berücksichtigt. Solche Interessenten benötigen eine umfangreichere Seite und Zeit, um die Informationen, die Sie ihnen anbieten, zu analysieren, zu verstehen und sich für eine Aktion zu entscheiden.
Ein Abonnementservice hat einmal ein CTA-Button für ein relativ komplexes Angebot optimiert, indem er den CTA-Button weiter unterhalb platzierte. Dieser CTA erfuhr eine 304 %ige Steigerung der Conversion. Der Grund für diesen Anstieg? Der Dienst musste vollständig erklärt werden, bevor die Besucher bereit waren, sich zu verpflichten.
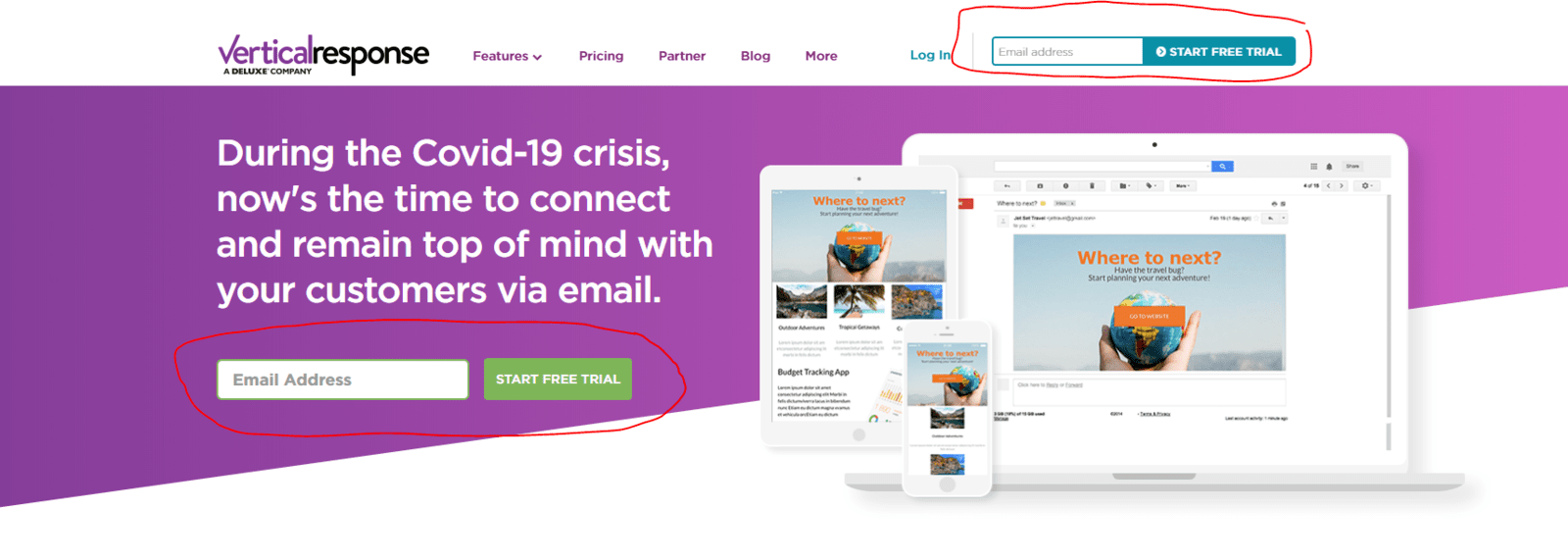
Ein anderes Beispiel: Vertical Response bietet eine kostenlose Version ihrer E-Mail-Marketing-Software an. Und weil ihr Produkt keine finanzielle Investition erfordert, können sie ihr CTA über den Falz legen (zweimal!).
Wenn ein CTA jedoch ein grosses Engagement (in Bezug auf Geld, Zeit oder Verständnis) erfordert, werden Interessenten wahrscheinlich die gesamte Seite lesen wollen, bevor sie sich verpflichten.
Sie werden Zeit brauchen, um die Funktionen, Vorteile und die Relevanz eines Angebotes für ihre Bedürfnisse zu analysieren und zu verstehen, warum das eine kluge Investition ist. Sie werden wahrscheinlich oben auf der Seite an einem CTA vorbeigehen und stattdessen unten danach suchen, sobald sie mehr über das Angebot wissen. In einer solchen Situation kann die Conversion tatsächlich geringer ausfallen, wenn nur ein CTA angeboten wird und dieser zu früh auf der Seite erscheint.
Deshalb schlagen wir ein CTA oberhalb der Falte für Interessenten vor, die bereits die Einzelheiten Ihres Angebots kennen, und ein weiteres nach Ihrer Beschreibung für Interessenten, die mehr Details benötigen. Mit anderen Worten, es gibt eine allgemeine Korrelation zwischen der Produktkomplexität oder dem Preis und der optimalen CTA-Platzierung. Sie sollten den Punkt vorhersagen, an dem Ihr Interessent bereit ist, den nächsten Schritt zu unternehmen, und Ihr CTA dort platzieren. Das bedeutet, dass Sie Ihre Interessenten gut genug kennen sollten, um zu wissen, wo sowohl ihr Wunsch nach Ihrem Produkt als auch ihre Zahlungsbereitschaft dafür am grössten sein werden. Die schon erwähnten Heatmaps und Scrollmaps sind hilfreiche Werkzeuge zur Erfassung dieser Art von Daten - wir nennen das Web-Monitoring.
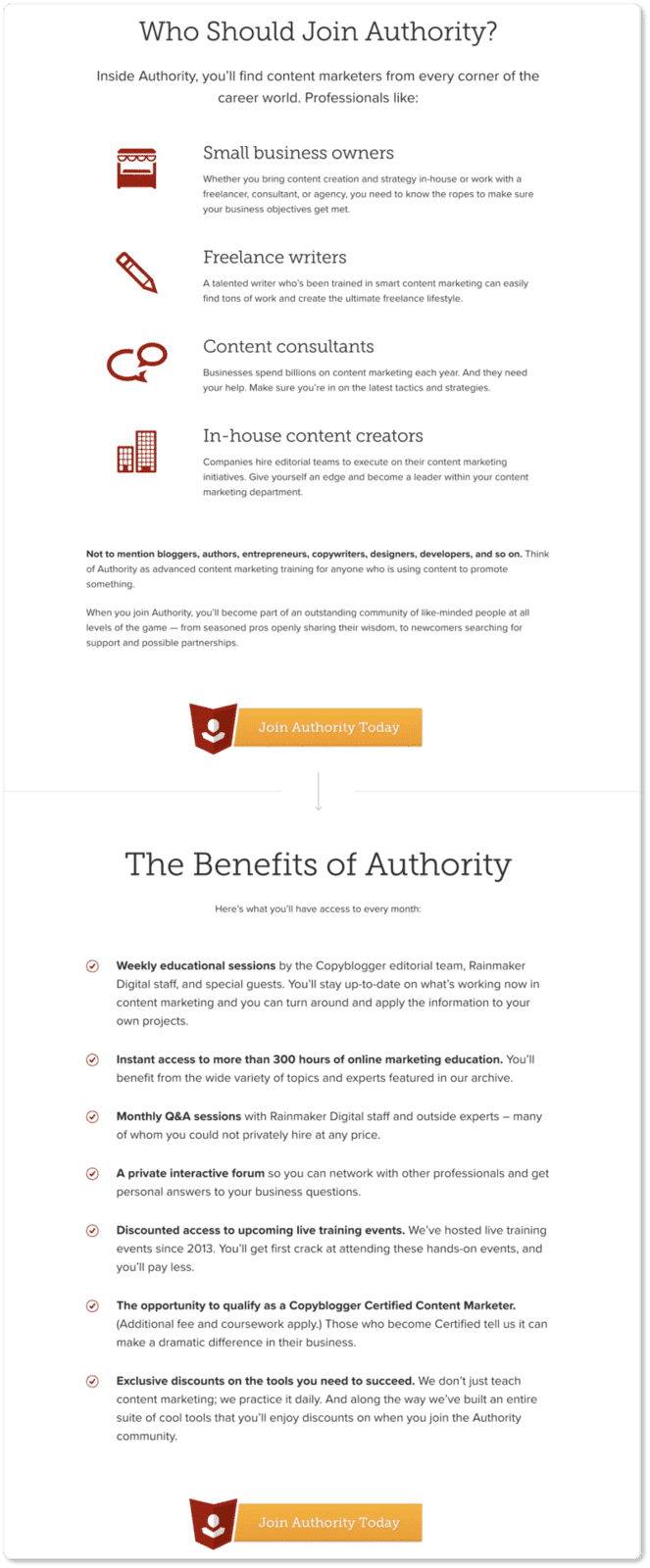
Wenn Ihre Webseite lang ist und es wenige mögliche Punkte gibt, an denen Ihre Interessenten bereit sind, Massnahmen zu ergreifen, verteilen Sie einige CTAs in kontextuellen Abständen über die Seite, wie es Copyblogger für ihr Content-Marketing-Programm tun:
Ihr Interessent sollte niemals zum Anfang der Seite zurückblättern müssen (oder sogar ganz nach unten), um Ihren CTA zu finden. Ihr CTA-Button sollte bequem in den Weg des wachsenden Wunsches Ihrer Interessenten gelegt werden.
Negativraum effektiv nutzen - setzten Sie Ihre CTA in Szene
In der Designsprache ist der negative Raum (oft als "weisser Raum" bezeichnet, obwohl das eine falsche Bezeichnung ist) der Raum zwischen Absätzen, Grafiken, Bildern und anderen Elementen Ihrer Webseite. Der weisse Raum ist kein zufälliges Element einer Seite; er ist ein kritischer Teil der guten Benutzererfahrung (UX), der Seitenbalance und der allgemeinen Eleganz. Der weisse Raum erhöht die Lesbarkeit sowie das Verständnis und die Aufmerksamkeit der Betrachter. Im Allgemeinen gilt: Je leerer der Raum um ein Element herum ist, desto deutlicher wird dieses Element wahrgenommen.
Apple verwendet viel "weissen" Raum auf seinen Produkt-Landingpages. Apple verwendet auch keine Buttons sondern Links. Links sind zwar eleganter, für den Seitenbesucher aber weniger intuitiv und sie fordern weniger direkt zum Handeln auf.
Ein CTA, der von einem weissen Raum umgeben ist, wird besser sichtbar sein als ein CTA, der zwischen Text und grafischen Elementen liegt. Sie sollten darauf achten, dass Ihr Button von diesen anderen Elementen so weit entfernt ist, dass er die Aufmerksamkeit Ihrer Besucher auf sich zieht.
Weniger kann mehr sein...
Sie haben die Platzierung Ihres CTA genau durchdacht. Das Letzte, was Sie jetzt wollen, ist, dass er mit einem anderen Aufruf für eine völlig andere Aktion auf derselben Seite konkurriert. Denken Sie daran, dass jeder neue CTA, den Sie einer Seite hinzufügen, die Auswirkungen jedes einzelnen CTAs reduziert.
Studien haben immer wieder gezeigt, dass die Wahrscheinlichkeit, dass die Menschen bei einem der CTAs aktiv werden, umso geringer ist, je mehr Auswahlmöglichkeiten ihnen angeboten werden. (Psychologen nennen dies "Wahlüberlastung" oder "Analyselähmung").
Bieten Sie Ihren Interessenten also nicht zu viele mögliche Aktionen auf einmal an - wir schlagen nicht mehr als zwei vor. Und verteilen Sie die Aufmerksamkeit Ihrer Besucher nicht zu breit: Wenn Ihr Besucher zum Beispiel zwei CTAs auf einmal sieht, sollte das Zweite zur Unterstützung Ihres primären CTAs da sein. Sie haben ein Ziel für Ihre Seite, und das ist Conversion.
Fragen Sie sich immer: Was ist die wichtigste Einzelaktion, die ein Interessent auf dieser Seite durchführen sollte? Vielleicht ist es die Anmeldung für einen Newsletter. Vielleicht ist es das Herunterladen einer kostenlosen Testversion. Vielleicht ist es der Kauf eines Produkts.
Wenn Ihre Antwort alle drei ist, dann sollten Sie überlegen, ob Sie weitere Seiten hinzufügen möchten.
Alles, was als Ablenkung dienen könnte - wie Social-Media-Buttons oder nicht verwandte Inhalte - sollte weit von Ihrem CTA entfernt sein. Lassen Sie der Schaltfläche jedoch nicht zu viel Platz, sonst laufen Sie Gefahr, dass sie in keinem Zusammenhang mit Ihrem Inhalt steht. Wie bei so vielen Elementen Ihrer CTA-Optimierungsexperimente wird die perfekte Menge an negativem Platz durch eine Kombination aus gesundem Menschenverstand und A/B-Tests((Link zum A/B-Blog)) entstehen.
Mit A/B-Tests spielen Sie einem Teil Ihrer Besuche Variante A ihrer Webseite aus und einem anderen Teil Variante B.
Ausnahmen von der "Single CTA"-Regel
Es kann Situationen geben, in denen es sinnvoll ist, mehr als ein CTA auf einer Seite zu haben. So können Sie beispielsweise Ihren Interessenten die Möglichkeit bieten, "die Tour zu machen" oder "sich das Video-Tutorial anzusehen", bevor sie sich für die Haupthandlung (vielleicht den Kauf) entscheiden sollen. Das Angebot einer sekundären (aber nur einer sekundären) Aktion kann der Auslöser sein, der Ihren Interessenten im Verkaufstrichter weiter nach unten bringt, wenn er sich bezüglich Ihres Hauptangebots noch unsicher ist.
Hierarchie der CTA-Buttons
In solchen Fällen ist es wichtig, dass Sie sich über die Hierarchie Ihrer CTA-Buttons im Klaren sind: Welcher entspricht Ihrem Hauptziel und welcher unterstützt sie? Leiten Sie Ihre Besucher auf den CTA, der für Sie am wichtigsten ist, indem Sie diesen Knopf visuell am auffälligsten und den Unterstützungs-CTA weniger aufmerksamkeitsstark machen.
Wir schlagen vor, dass Sie die weniger wichtigen CTAs kleiner, heller, grau oder transparent machen. Sie stehen einem Interessenten, der vor der Konvertierung noch eine weitere Aktion durchführen will, zwar noch zur Verfügung, aber sie werden Ihrem primären CTA nicht zu sehr konkurrenzieren.
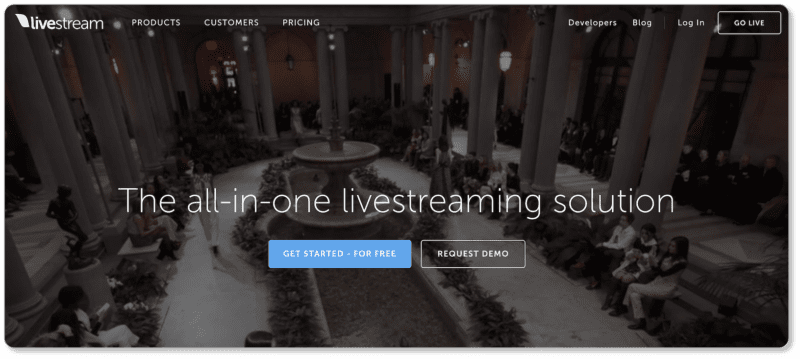
Diese "Stummschaltung" der sekundären Schaltflächen vermittelt dem Benutzer, dass die andere Option - die mit der lebhafteren Schaltfläche - die bessere Wahl ist. Livestream bietet ein hervorragendes Beispiel für diese Hierarchie:
Natürlich möchte Livestream, dass seine Interessenten "Get Started" wählen (hier finden schliesslich die Konvertierungen für sie statt), aber der "Request Demo"-Ghost-Button ist für Interessenten da, die mehr Zeit mit dem Produkt benötigen, bevor sie eine Entscheidung treffen.
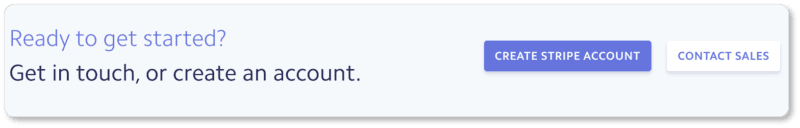
Stripe berücksichtigt auch die CTA-Hierarchie auf ihrer Homepage:
Hier gibt es zwei CTAs unterhalb der Falte: "Stripekonto erstellen" und "Vertrieb kontaktieren". Es ist überdeutlich, was das primäre CTA von Stripe ist, denn es hebt sich deutlicher von dem hellen Hintergrund der Seite ab. (Das Verkaufsteam von Stripe - das wahrscheinlich durch diese Priorisierung weniger E-Mails erhält, weil einige Interessenten stattdessen einfach die Schaltfläche "Konto erstellen" wählen - könnte dafür dankbar sein).
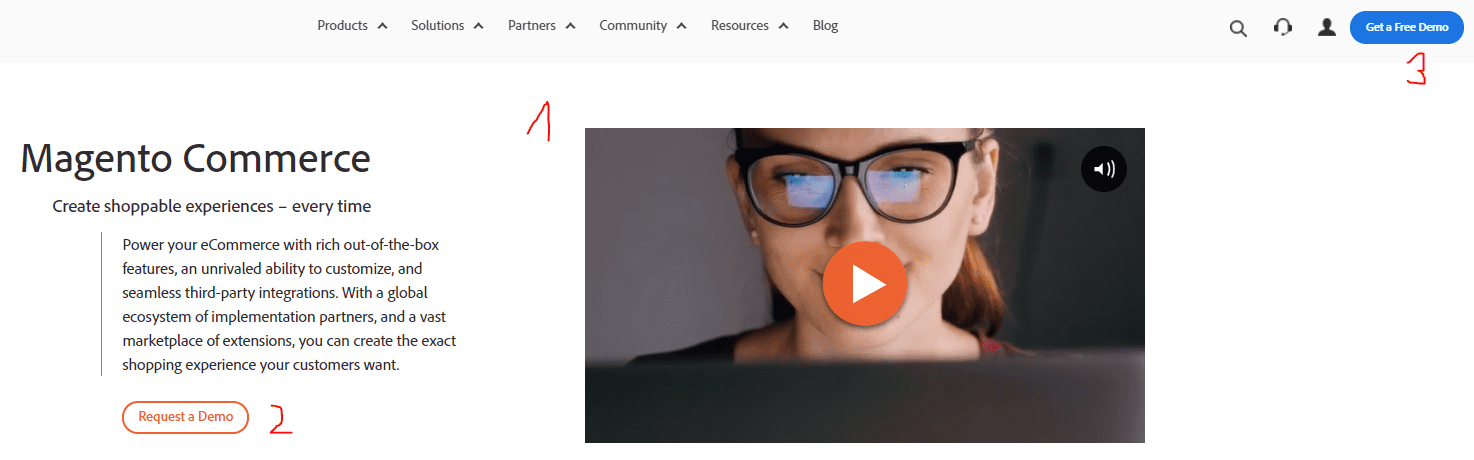
Vergleichen Sie diese Beispiele mit der Homepage von Magento, auf der Besuchern sogar 3 Optionen angeboten werden (2 x die gleiche): "Video ansehen" oder "Request a Demo".
Dies ist ein klassisches Beispiel für die Führung von Seiten-Besuchern. Videos stellen eine relativ niedere Eintrittschwelle dar - und wie beim Verkaufsgespräch möchten wir, dass der Interessent bald ein erstes mal "JA" sagt: "Ich will das Video ansehen". Magento ist ein relativ komplexes und teures Produkt. Deshalb ist die Vorinformation sehr wichtig.
Wenn der A/B-Test zeigt, dass die Möglichkeit, "mit dem Verkauf zu sprechen" oder "eine Demo zu sehen", die Konversionen tatsächlich erhöht, dann platzieren Sie unbedingt diese Schaltflächen neben dem Haupt-CTA.
Achten Sie aber immer darauf, dass die Schaltfläche, die auf die Konversion ausgerichtet ist ("Konto erstellen", "Erste Schritte", "Kostenlos ausprobieren"), die Schaltfläche ist, die am prominentesten erscheint.
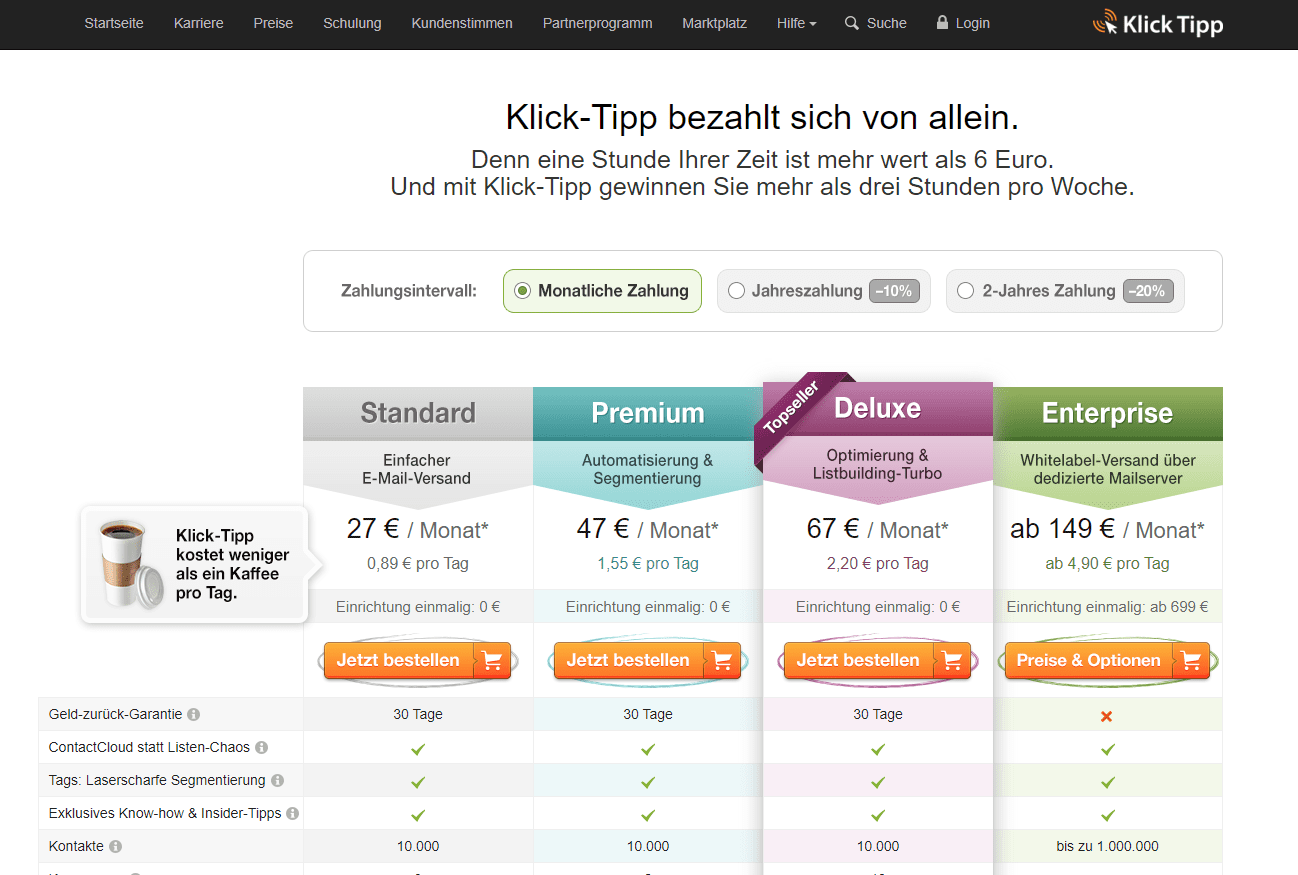
Entscheidungshilfen oder CTA-Hierarchien
Manchmal wollen Ihre Besucher aber eine Wahl haben. Und natürlich wollen Sie sie zum für Sie attraktivsten Angebot hinführen. Klick-Tipp hat eine beispielhafte CTA-Hierarchie auf seiner Preisseite. Das Angebot, welches Klick-Tipp vermutlich am liebsten verkauft, ist hervorgehoben, auffällig eingefärbt und mit dem Band "Topseller" versehen.
Auch in diesen Situationen kann die Positionierung des "besten Angebotes", das Design des CTA-Buttons oder die Farbe deutliche Ergebnisveränderungen mit sich bringen. Und auch hier lohnen sich A/B-Splittest und Behaviour-Monitoring.
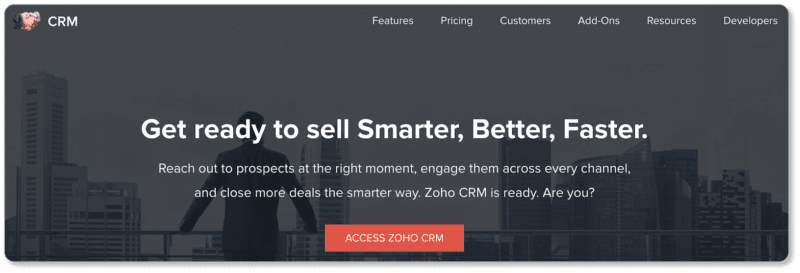
ZOHO ist davon überzeugt (basierend auf Messungen und A/B-Tests), dass sie mit dem CTA über dem Falz für ihre CRM-Produktseite, wie dargestellt, die beste Conversion erzielen. Man könnte kritisieren, dass das Angebot eigentlich noch nicht klar ist; ist es kostenlos, gibt es eine Testphase, muss man sich gleich kostenpflichtig anmelden? Aber diese offenen Fragen führen vielleicht genau dazu, dass der Seitenbesucher weiter nach unten scrollt und sich dort weitere Informationen holt.
Zusätzlich Pop-Ups als CTA einsetzen
Auf langen Seiten oder handlungsbasiert, können Sie Pop-ups mit CTA einsetzen. Da sie während der Seitenbesichtigung erscheinen, erzielen sie eine hohe Aufmerksamkeit - unterbrechen aber den Lesefluss des Besuchers und können auch störend wirken.
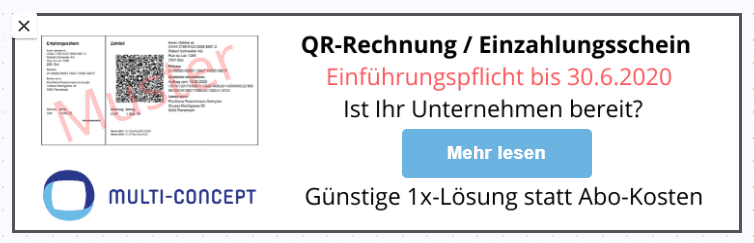
Bei der Multi-Concept GmbH haben wir festgestellt, dass sich viele Firmen mit dem Thema QR-Rechnungen noch nicht befasst haben. Deshalb haben wir uns entschieden, alle Besucher mittels eines Pop-ups darauf hinzuweisen:
Falls QR-Rechnungen für einen Besucher nicht interessant sind, kann das Pop-up schnell und einfach weggeklickt werden. Wer sich dafür interessiert, kommt über den CTA-Button direkt auf den entsprechenden Blog-Artikel und kann sich dort weiter informieren.
Jetzt sind Sie dran: Beobachten, kritisieren, besser machen...
Es lohnt sich, auf die Websites einiger Ihrer Lieblingsunternehmen (erfolgreich!) zu klicken, um zu sehen, wie gut sie das CTA-Spiel spielen. Achten Sie darauf, wie die Farben der Schaltflächen mit den anderen Farben auf ihren Seiten interagieren. Beobachten Sie, wo sie ihre CTA-Buttons platzieren und welche Sprach- oder Designelemente sie umgeben. Wie weit nach unten müssen Sie scrollen, um ihre CTAs zu sehen?
Sie kennen die Fragen, die Sie an dieser Stelle stellen müssen. Machen Sie also ruhig ein wenig "CTA-Kritik". Wenn Sie diese Übung mit anderen Websites durchführen, wird es eine erhebliche Hilfe sein, wenn es an der Zeit ist, sich hinzusetzen und über die eigene Website nachzudenken.
Wir sind die Multi-Concept GmbH
Wir bieten langjährige Praxis-Erfahrung und aktuellstes Know-how in der Gestaltung des gesamten Marketing- und Verkaufskreislaufs. Stellen Sie Ihre Kunden ins Zentrum und begleiten Sie sie auf ihrer «Customer Journey». Schaffen Sie begeisternde Mehrwerte an allen «Touch Points» und gewinnen Sie an Effektivität, dank effizienter Prozesse.
Die Multi-Concept GmbH ist Expertin, wenn es um die Entwicklung und Umsetzung von wirksamen 4.0-Strategien für Verkauf- und Marketing geht. Als Partner begleiten wir Sie bei Ihren Aktivitäten rund um On- und Offline-Marketing, Lead-Management, CRM, Schnittstellen-Management, e-Commerce, Online-Learning und Video-Produktion.
Als ZOHO-Partner begleiten wir Sie gerne bei allen Fragen zur Betriebs- und Unternehmenssoftware. ZOHO One bietet Ihnen eine Suite mit mehr als 40+ integrierten Unternehmens- und Produktivitätsanwendungen für Ihr gesamtes Unternehmen.
Sehen Sie sich die Vorteile von ZOHO One mit diesem kostenlosen 30-Tage Testzugang an und lassen Sie uns dann darüber sprechen, wie ZOHO One Ihre Geschäftsprozesse effizienter machen kann.
Für langfristige Kundenbindungen und nachhaltigen Erfolg im Business:
WORK SMARTER, NOT HARDER – WORK with Multi Concept GmbH